Additional controls
Dewesoft offers an additional data displays and controls to create instrument appearance on the online display screen.
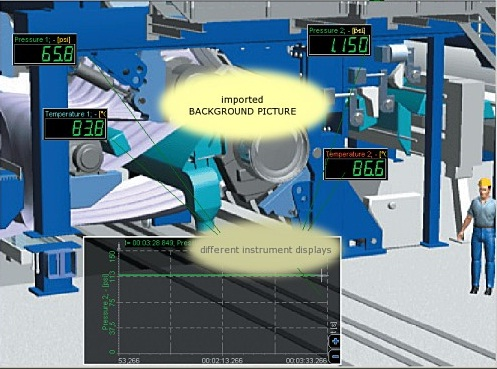
- Background picture - used to illustrate your measurement
- Text element - used to write text on the screens
- Line element - used to draw lines and shapes, connect different elements,…
Static image
The static image can be used to illustrate your measurement or as base picture to place different instrument displays with measured data on it.


When you select the Static image control in the design mode, the empty placeholder for the picture is placed on display. We can resize it and place the image onto the placeholder by pressing the Load button in the control setting on the left side.

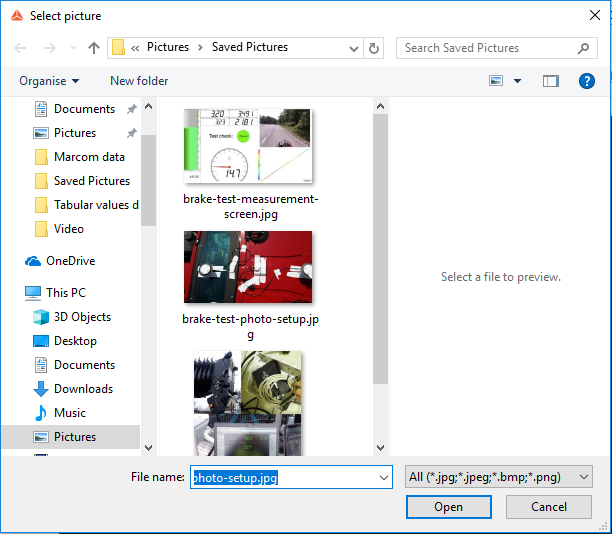
A standard OS dialog will open allowing to load any jpg, jpeg, bmp, ico, emf and wmf image. Pressing Open will load the image.

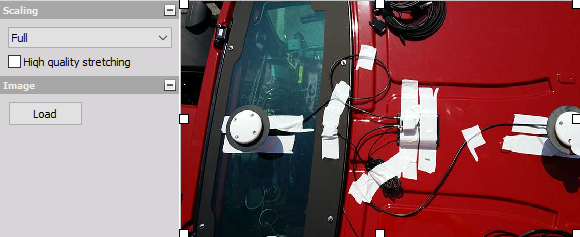
We have an option to Scale the image proportionally to the size of the placeholder with Full option, we can scale it to proportionally or keep the original size.
Text element
The Text element can be used to write any text at any position of the screens like caption, comments and reminder.

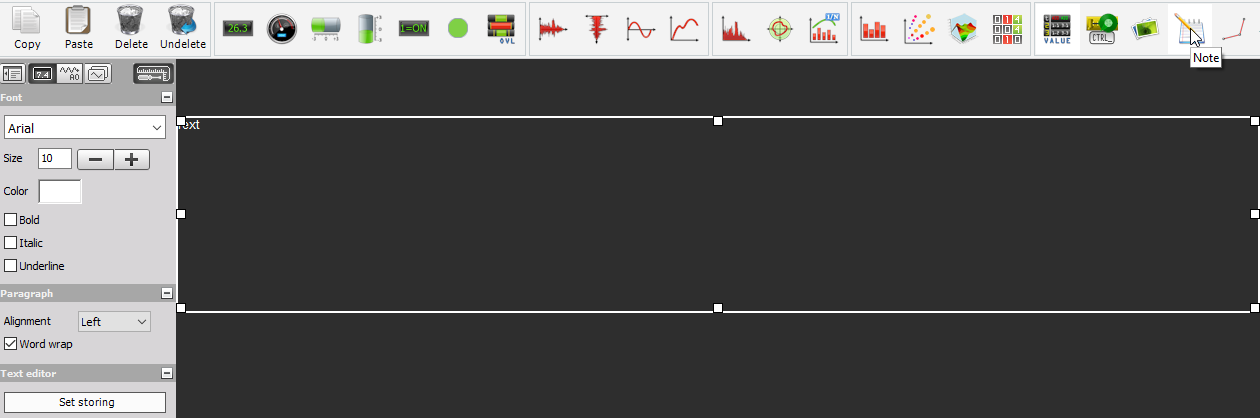
When you select the Text notice in the design or run mode, on left part of the overview screen a text controls will appear:

Note that this the Text element don’t have any Channel selector.
Text element appearance
The Text element is very simple: just a field where you can enter your text.

Positioning and size
Are same as by other elements (instruments) see -> Instrument appearance.
Font and paragraph properties
In the Font section, you can define the text styling in same way as by other Windows text editors. Choose from all installed fonts on your Windows system, define the font Size, Color and appearance like Bold, Italic or Underlined.
The Paragraph section contains two features: the Alignment of your text (Left, Centered or Right) and the Word wrap (active by default).
Text editor
Press the Edit button on Text editor section or simply double-click on the text field to enter or change the text.
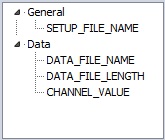
In Edit mode we can also enter some variables, like setup file name, data file name, data file length or global header entry. For the global header, we need to write the name of the header entry, for example

When you have finished, simply click anywhere outside of the text element or press once again Edit button to confirm the changes.
Line element
The line control can be used to draw lines, connect different elements, mark something,…

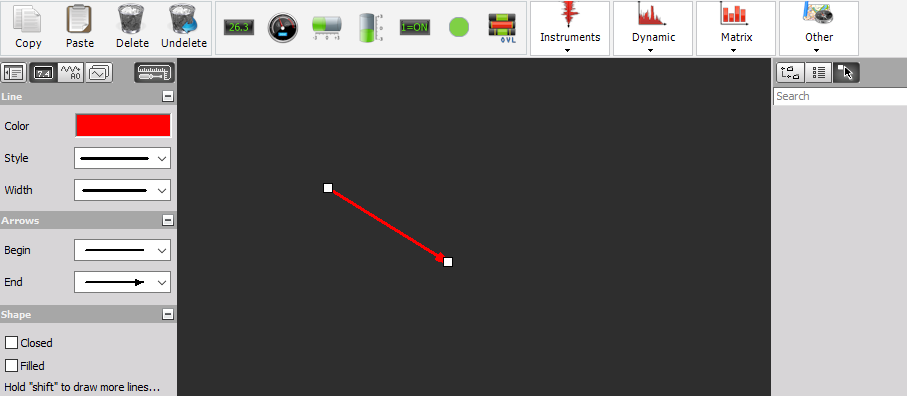
When you select the Line control in the design or run mode, on left part of the overview screen a line controls will appear:

NOTE: This the Line element don’t have any Channel selector.
Line element appearance
The Line element is very simple: just click once where you want to start your line and the second time where it should end.
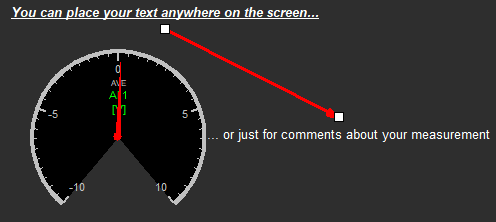
Example: Line appearance between two Text elements

Draw shapes
In Shape section you must first check Closed (and in case of need Filled) field, then:
1. you draw line with two points (first two corners of shape) as described above 2. move mouse cursor to third corner of shape, press and hold Shift key on keyboard and when you left click the shape appear; while pressed left mouse button, you can move this corner on desired location; with release left mouse button (and consecutive Shift key) shape is drawn 3. on this way you can add fourth, fifth,… corner
Positioning and size
- To modify a line, simply click once on it to select element and then move the end points to the desired new location. In the same way you can modify shape -> change position whichever corner. When cursor is over start/end point of line or over corner of shape, change to ‘hand’ and modifying is possible.
- To move whole line or shape, simply click once on it to select it and then move (with cursor on line/shape and with pressed left mouse button) whole line or shape to the desired new location.
Line, arrows and shape properties
Use the Line, Arrows and Shape sections to style up your line with different colors, widths, arrows,… - please try out the functions to find the best for your requirements.